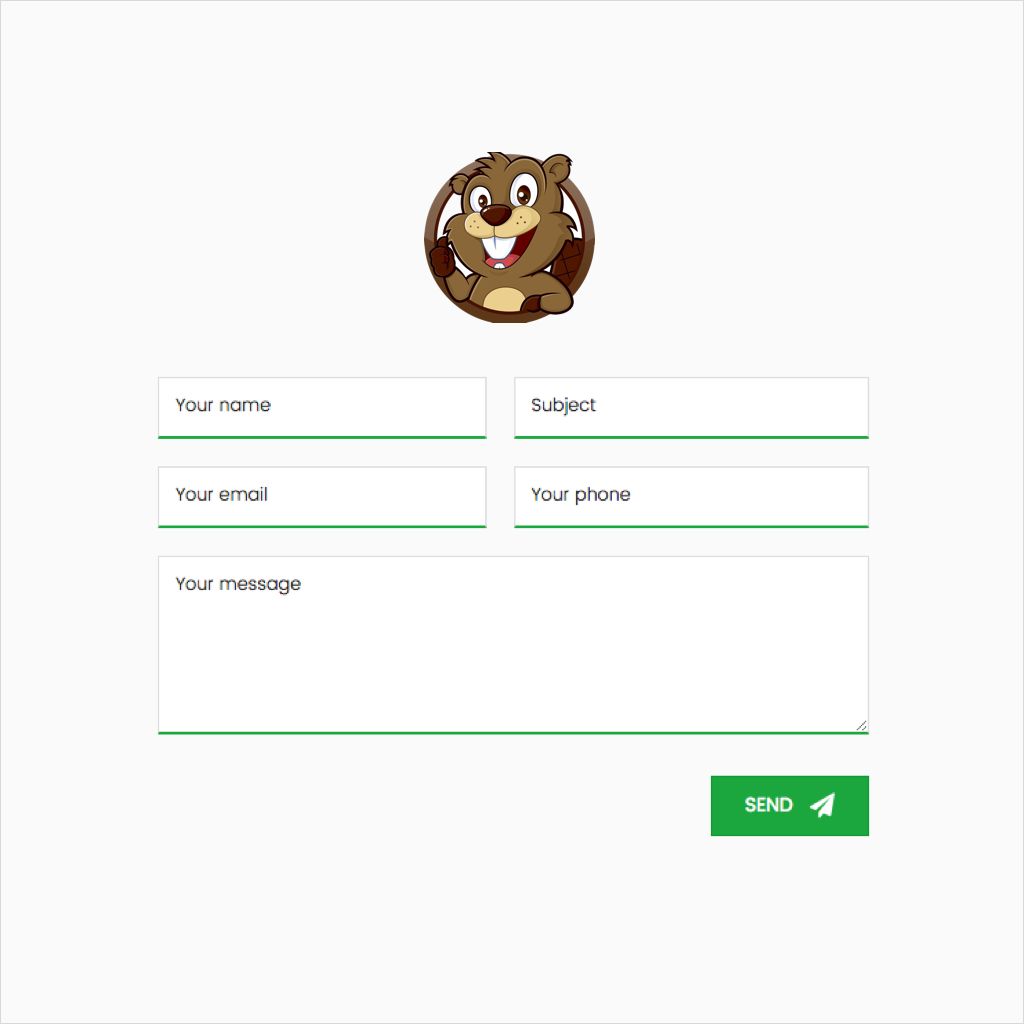
This set of 10 free CSS form styles from BeaverAddons can be used with the Beaver Builder Contact and Subscribe modules to customise the appearance of your forms.
Just add a form to your layout using the drag and drop module of choice. Find the style you want to apply – for instance in the CSS code provided below, you’ll see ‘form-style-1’ listed as the CSS target class.
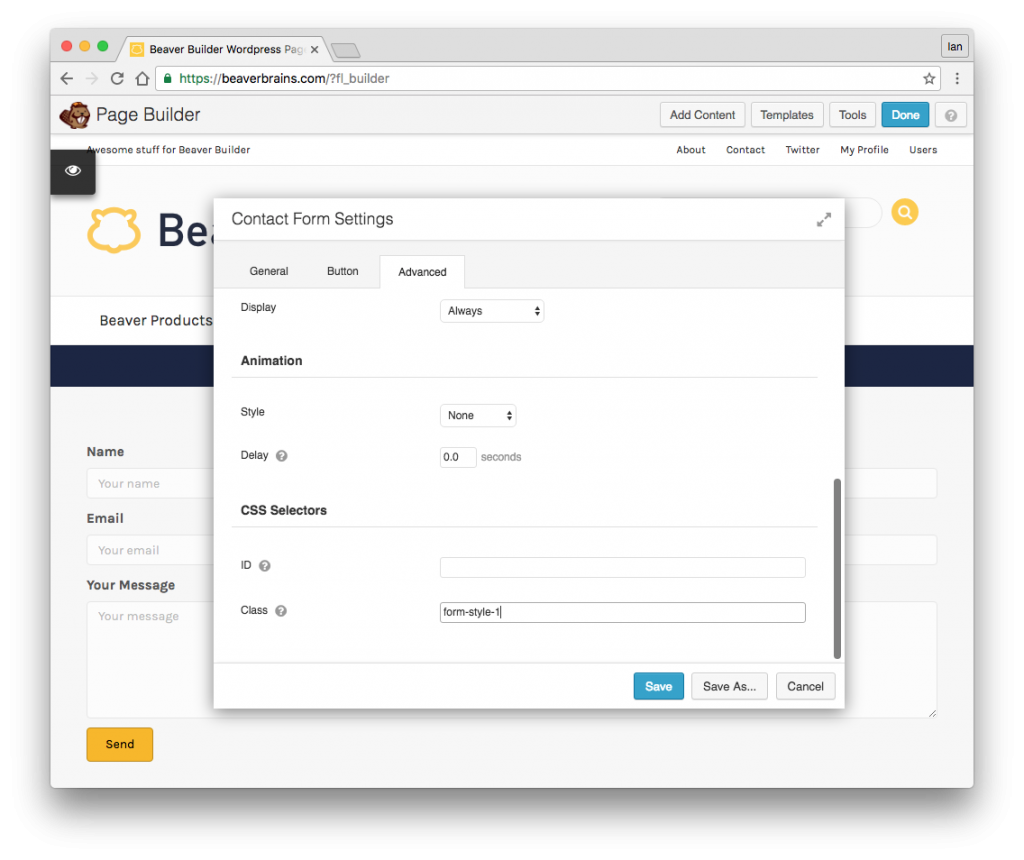
Just add that CSS target class to your contact form module in the advanced tab CSS Selectors section as shown in this screenshot below.

Once you’ve saved the module you should see the new customised CSS styles applied to your form. These styles are made for the Beaver Builder theme which requires the Pro or Agency version of Builder Builder.