
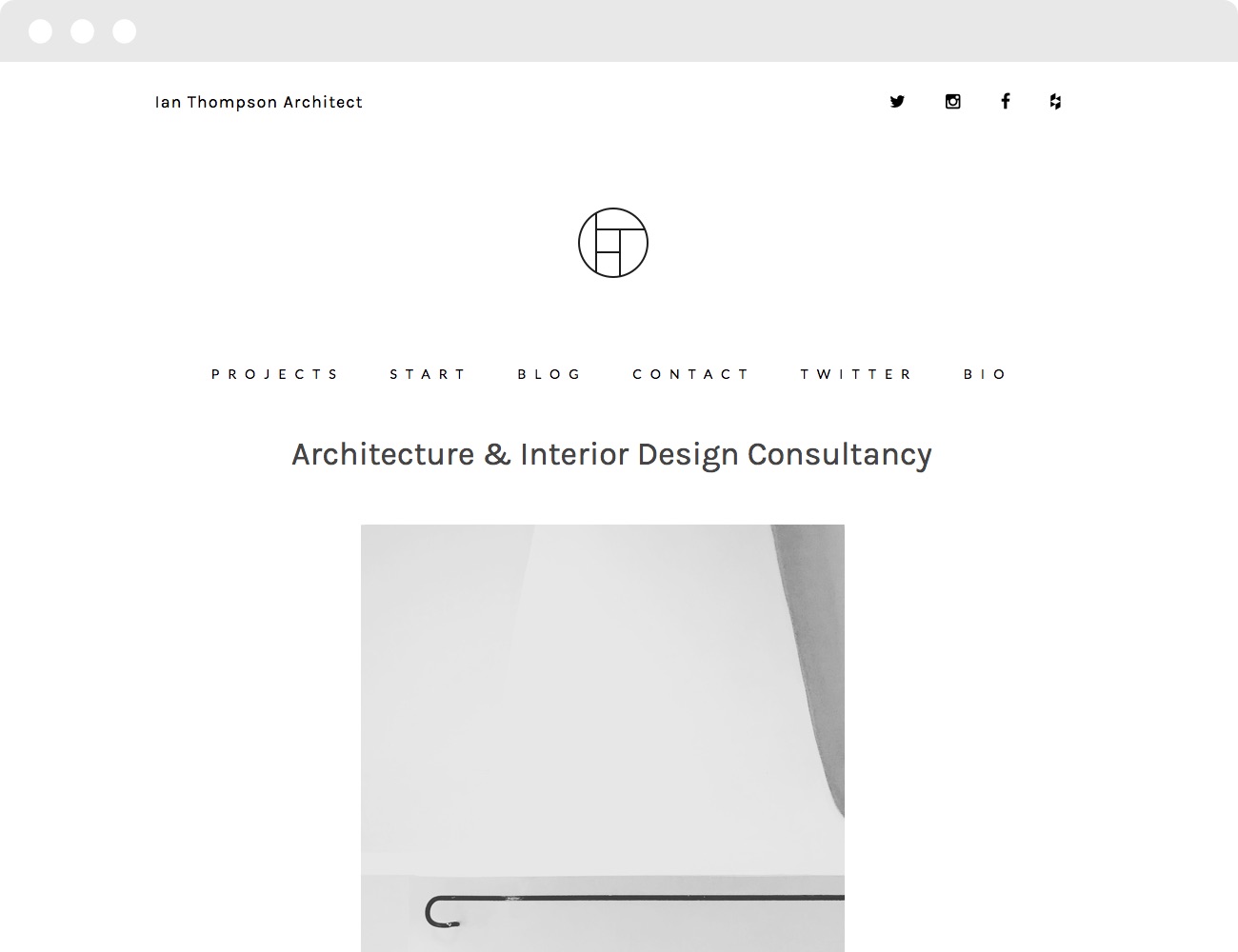
Ian Thompson Architect by Ian Thompson Architect
This site has been built with the Beaver Builder plugin and theme alongside WP-Types for additional control of layouts. With a few CSS tweaks and additional plugins, I have tried to make this site feel like it has its own customised theme. I’ve purposely left plenty of white space to keep the layout minimal and clean.
The site sells services and uses Woocommerce with the built in Beaver Builder support.
Sharebear is a new plugin by Mapsteps that allows you to add social networking sharing buttons to your posts, pages, products and custom post types.
Adding Social Sharing icons and buttons to your website can be frustrating, with resource overload a top concern with many of the available plugins on the market. Introducing Sharebear by Mapsteps – a lightweight sharing plugin that you can use with Beaver Builder to style and place beautiful social network buttons anywhere you need them.
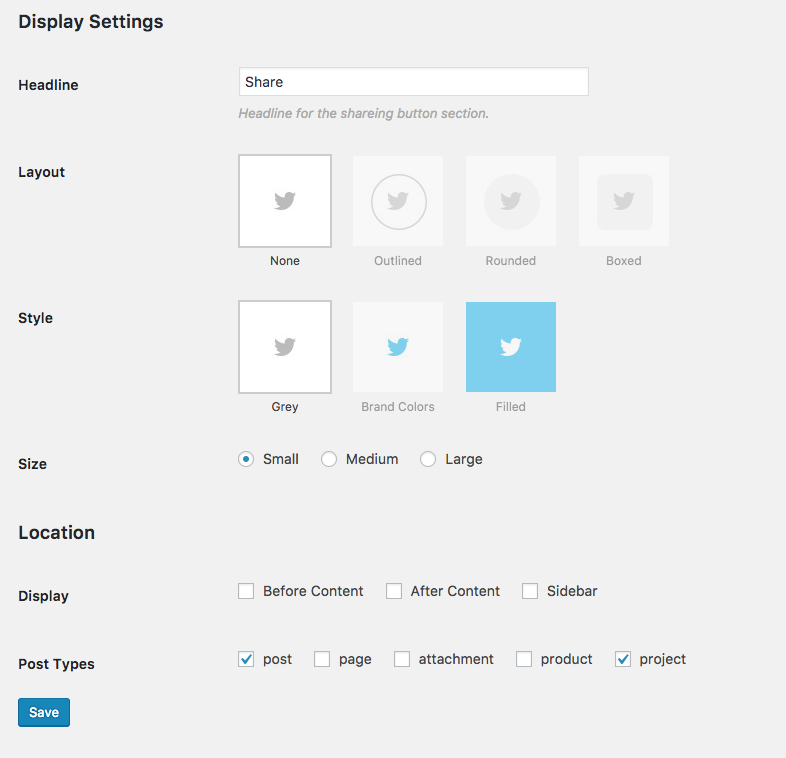
Sharebear has some neat styling options ranging from minimal to outlined, rounded, boxed, grey or branded coloured icons for Twitter, Facebook, Reddit, LinkedIn and Google+. Mapsteps plans to add more social networks in future updates.
You can add Sharebear’s social network buttons to the head and base of your content or in the sidebar or in all three locations at once. Using the provided shortcode, you can add social network icons to just about any position you like.
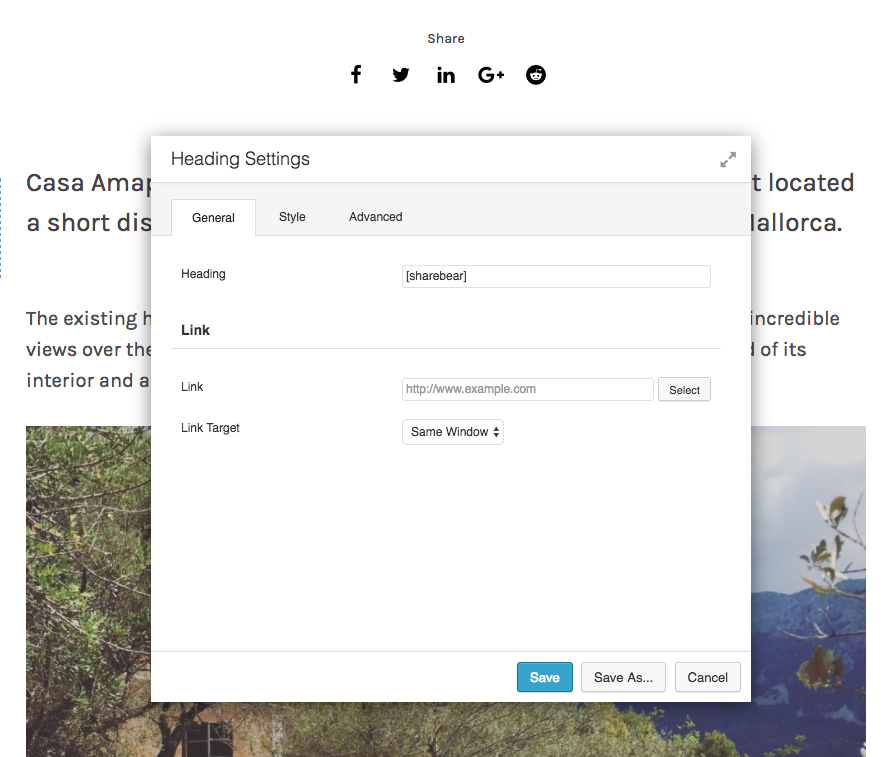
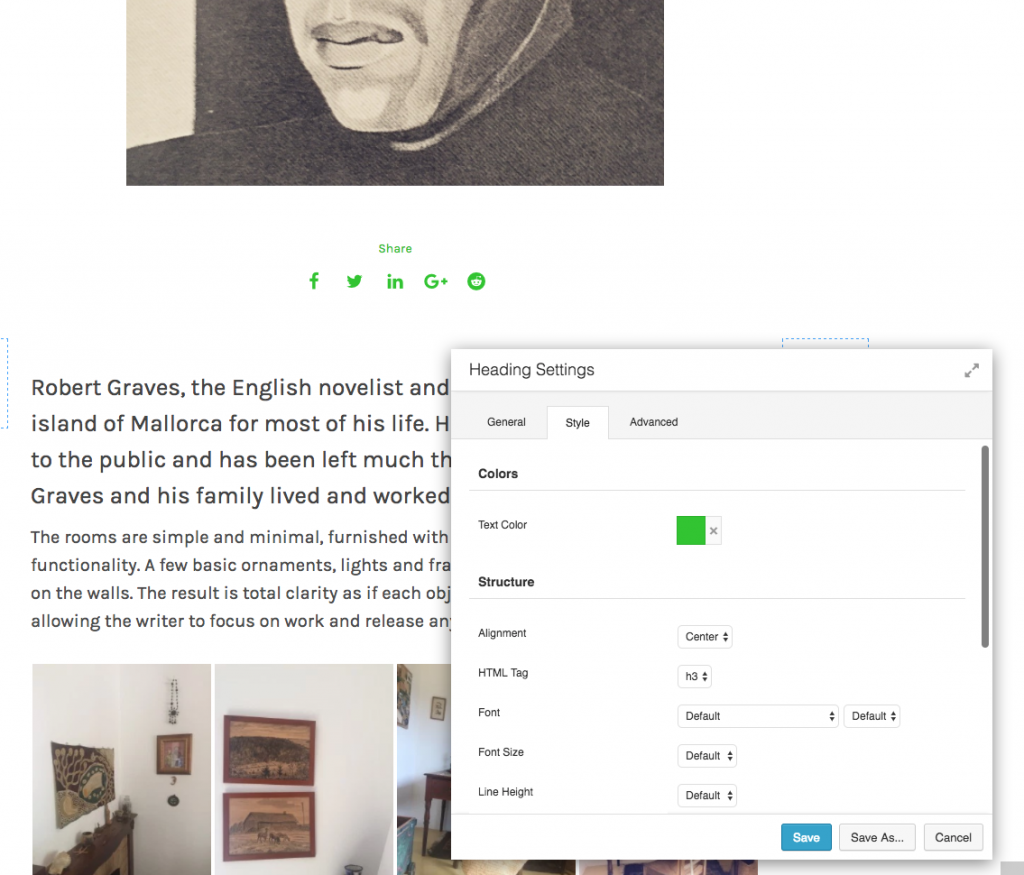
Neat Trick: Add the Sharebear shortcode to Beaver Builder’s Heading Module and place, align and colour the social network icons as you like.